容器组件
- 视图容器
- 基础内容
- 表单组件
- 导航组件
- 其他:媒体组件、地图组件、画布组件、开放能力和无障碍访问
视图容器
视图 view
-
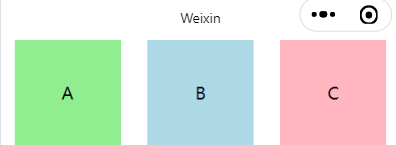
def 普通视图区域,用于实现页面的布局效果
- 类比:h5 中的块级元素 div

1 | <!--pages/list/list.wxml--> |
1 | /* pages/list/list.wxss */ |
滚动视图 scroll-view
-
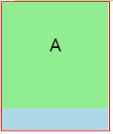
def 可拖动的视图区域,用于实现滚动列表效果

1 | <scroll-view class="container2" scroll-y> |
| 常用属性 | 说明 |
|---|---|
| scroll-x、scroll-y(boolean) | 指定滚动的方向 |
| scroll-top | 设置竖向滚动条位置 |
| scroll-left | 设置横向滚动条位置 |
1 | .container2 view { |
滑块视图容器 swiper&swiper-item
-
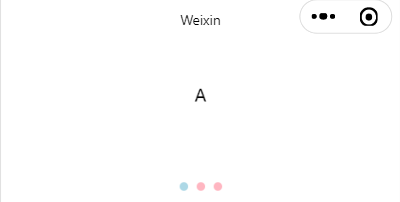
def 可左右滑动的视图区域,用于实现轮播图效果
-
注:内部只可放置 swiper-item;在放置其他类型组件时,其行为是未定义的

1 | <!--pages/swiper/swiper.wxml--> |
| 常用属性 | 说明 |
|---|---|
| indicator-dots(boolean) | 是否显示面板指示点 |
| indicator-color | 当前选中的指示点颜色 |
| indicator-active-color | 当前选中的指示点颜色 |
| autoplay(boolean) | 是否自动切换 |
| interval | 自动切换时间间隔 |
| circular(boolean) | 是否采用衔接滑动 |
1 | /* pages/swiper/swiper.wxss */ |
基础内容

文本组件 text
-
def 用于展现文本
- 类比 h5 中的 span 标签
1 | <!--pages/text/text.wxml--> |
| 常用属性 | 说明 |
|---|---|
| selectable(boolean) | 文本是否可选 (已废弃) |
| user-select(boolean) | 文本是否可选,该属性会使文本节点显示为 inline-block |
富文本组件 rich-text
-
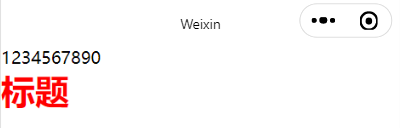
def 用于展现富文本
1 | <rich-text nodes="<h1 style='color:red;'>标题</h1>"></rich-text> |
| 常用属性 | 说明 |
|---|---|
| nodes | 节点列表 /h5 String |
表单组件
按钮组件 button
-
def 响应鼠标事件以提交表单
1 | <!--pages/button/button.wxml--> |
| 常用属性 | 说明 |
|---|---|
| size | 按钮大小 |
| type | 按钮样式类型 |
| plain(boolean) | 按钮是否镂空,背景色透明 |
1 | /* pages/button/button.wxss */ |
媒体组件
图片组件 image
-
def 用于展示图片,支持 JPG、PNG、SVG、WEBP、GIF 等格式
| 常用属性 | 说明 |
|---|---|
| scaleToFill | 缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 |
| aspectFit | 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 |
| aspectFill | 缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 |
| widthFix | 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变 |
| heightFix | 缩放模式,高度不变,宽度自动变化,保持原图宽高比不变 |